
Design
Descubra como o logo do Google tem só 305 bytes
O texto sobre o novo logotipo do Google foi um verdadeiro sucesso, mas com a popularidade, vieram os questionamentos. Como uma imagem poderia ter apenas 305 bytes? Vocês…
O texto sobre o novo logotipo do Google foi um verdadeiro sucesso, mas com a popularidade, vieram os questionamentos. Como uma imagem poderia ter apenas 305 bytes? Vocês…
O texto sobre o novo logotipo do Google foi um verdadeiro sucesso, mas com a popularidade, vieram os questionamentos. Como uma imagem poderia ter apenas 305 bytes? Vocês levantaram muitas teorias e alguns até chegaram perto. Sabia que o texto e a informações estavam certas, mas precisava explicar tecnicamente para alguns de vocês. Então decidi investigar o mistério dos 305 bytes e você confere abaixo, meu caro Watson. Vamos começar pelas pistas:

Após isso tudo, tínhamos a seguinte conclusão: Coronel Mostarda, com o candelabro… ops! Conclusão errada. A conclusão que tínhamos é que era uma tipografia simples, padronizada, otimizada por algoritmos e ainda não foi implementada.
Foi aí que um ex-engenheiro do Google deu a dica e fomos parar na explicação do UI designer Ilya Yakubovich e tudo se encaixou. Segundo Ilya, para atingir os míticos 305 bytes, é necessário usar SVG. Para quem não sabe o que é, a Wikipédia define: SVG é a abreviatura de Scalable Vector Graphics que pode ser traduzido do inglês como gráficos vetoriais escaláveis. Trata-se de uma linguagem XML para descrever de forma vetorial desenhos e gráficos bidimensionais, quer de forma estática, quer dinâmica ou animada. Em resumo, um código que traduz uma imagem.
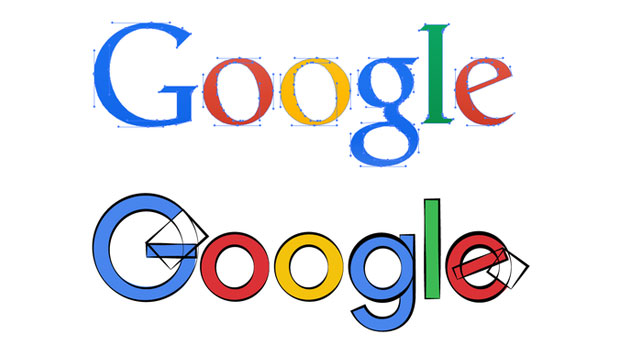
Nas explicações do UI designer, o novo logo é composto por 10 círculos e 5 retângulos, e um vetor faz isso com 7 anchor points (aqueles “pontinhos do Illustrator”). Já o logo antigo, com uma tipografia serifada, tinha cerca de 100 anchor points.

Ele recriou o “G” com o código abaixo e conseguiu uma letra com 195 bytes.
<svg xmlns=”http://www.w3.org/2000/svg”>
<circle r=”100″ cy=”100″ cx=”100″ fill=”#4885ed”/>
<circle r=”70″ cy=”100″ cx=”100″ fill=”#ffffff”/>
<rect transform=”rotate(-40 166,67)” height=”78″ width=”99″ y=”27″ x=”117″ fill=”#ffffff”/>
<rect height=”30″ width=”88″ y=”87″ x=”111″ fill=”#4885ed”/>
</svg>

Novo logo do Google: Uma parceria entre designers e engenheiros
A nossa conclusão é que o logo do Google é muito mais genial do que imaginávamos. Ele foi uma parceria perfeita entra designers e engenheiros, que usaram seu know-how para criar um logotipo que, ao mesmo tempo, é divertido e ultra otimizado para plataformas digitais. Espero que tenha matado a curiosidade de vocês e tenham entendido o mítico 305 bytes.
A importância do trabalho na vida dos designers digitais
Sei que muitos, principalmente os iniciantes, nunca tinham ouvido falar sobre SVG. Sei disso, pois recebi inúmeros comentários de colegas de profissão falando que nunca tinha imaginado que um logo poderia ser usado para economizar dados ou que isso impactasse nos servidores.
Pois bem, como disse a minha vida profissional inteira (e reforço agora), o designer não precisa saber programar. Esta é a tarefa do programador. Mas o designer digital precisa trabalhar com o programador como uma dupla de criação tradicional. Sabe aquela dupla criativo e redator? Cada um faz o seu papel, mas ambos falam a mesma língua. O designer digital e o programador precisam trabalhar desta maneira. Eles precisam se entender.
Falo isso por experiência própria, se vocês olharem o “Quem Somos” do Com limão, verá que meu sócio é desenvolvedor e eu sou designer. Tirando a parte que somos amigos há anos, profissionalmente a parceria funciona porque eu tento entender o lado dele e vice-versa. Eu não ignoro o valor das linhas de códigos e ele não desvaloriza o meu design, chamando de “desenhos”. Assim caminhamos e criamos.
Infelizmente, o mercado precisa entender isso. Não dá para criar núcleos separados. O design não é menos importante ou mais importante que o desenvolvimento, e vice-versa. Fica a dica: Designer, não precisa aprender programar, mas saiba o que são e para que servem as linguagens de programação. Isso vai facilitar sua vida (e o convívio com seu parceiro desenvolvedor).